Shopify page load speed test and optimization guide
The slow opening speed of Shopify web pages is an important aspect that affects shop conversion rates. We need to use some professional website speed measurement tools to detect the opening speed of the website, and then take targeted optimization and speed-up measures.In addition to the website itself, the factors affecting the opening speed of a website have a lot to do with the server. So let's first take the shopify server as an example to introduce you to those things about the server!
1. Where is Shopify's server?
Shopify hardware servers are mainly in Washington and Chicago. At the same time, shopify cloud servers are deployed on Amazon cloud and Google cloud, but the location of these servers will not affect the access speed of the website to a large extent, because the entire framework of shopify is built on CDN. CDN Chinese name: content distribution network. With CDN, shopify will push all its website resources to deployment points with CDN servers in various places. Everywhere in the world where there are CND servers, there will be shopify related things.
That is, when a customer from California visits your store, he actually downloads the content he needs from the CDN server in California. In the same way, if a customer in Texas, USA, visits your store, it actually reads relevant content from the CDN server in Texas.
The above is the role of the CDN content distribution server. It ensures that all customers from all over the world can open your shopify store from the nearest server. That is to say, under normal circumstances, your shopify store's access speed in the world is guaranteed, as long as that place is deployed CDN server.
2. What are the website speed measurement tools? How to use?
Generally speaking, if the score tested by the website speed test tool is below 50, then we have to proceed to optimize the website access speed. I will introduce you to five commonly used speed measurement tools. The operating procedures of these tools are roughly similar. I will take Google pagespeed insights as an example.
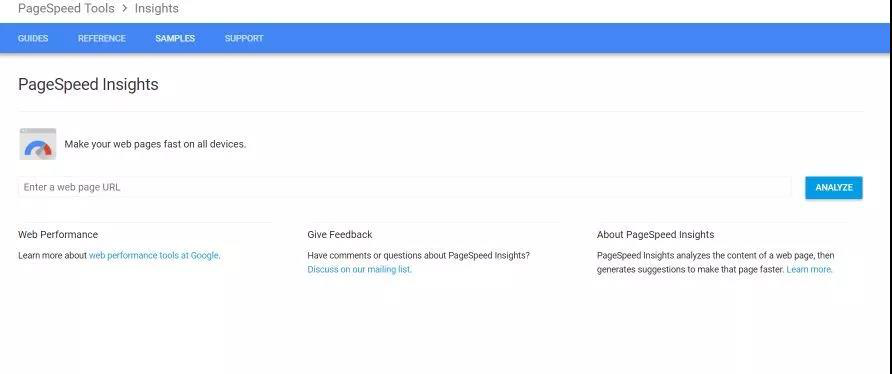
1.Google pagespeed insights
Page Speed Insights evaluates the opening speed of web pages based on "load time without scrolling" and "time to load complete web pages", and gives recommendations for PC and mobile terminals. I believe that the great gods who have contact with front-end development have heard of Google’s official PageSpeed Tools. This webpage loading speed detection tool has an online version and a Chrome extension called PageSpeed Insights!
Two versions of Google's official PageSpeed Tools
Online version:
https://developers.google.com/speed/pagespeed/
Chrome extension PageSpeed Insights:
https://chrome.google.com/webstore/detail/pagespeed-insights-by-goo/gplegfbjlmmehdoakndmohflojccocli
Firefox plug-in PageSpeed Insights:
https://dl-ssl.google.com/page-speed/current/page-speed.xpi
The following mainly introduces Chrome extensions.
Step 1: Go to the homepage of PageSpeed Insighs.com, enter the website URL, and click "Analyze"

Step 2: View test results and optimization suggestions
Pagespeed insights gives scores from the two dimensions of "speed" and "optimization". The main indicators are: First Contentful Paint (FCP) and DOM Content Loaded (DCL) time. FCP refers to the first time a user sees the screen when they enter the website. Even if the website has not been completely read, they can see the progress of reading the text or pictures of the website, which can satisfy customers and improve the user’s browsing experience. DCL means the time when the content of the DOM (Document Object Model) is read. The time of the DCL will exclude the reading part of the image and CSS website layout.
Will automatically give an optimization plan
You can specifically optimize the loading speed according to its plan!
2.Tools.pingdom.com
Pingdom is a free website speed test tool, which can test the website from many aspects, can test the website loading speed, and can also analyze the page and size. We can view detailed test reports to help users find out the factors that affect website speed such as pictures, CSS, etc., and give detailed solutions to optimize web page performance.

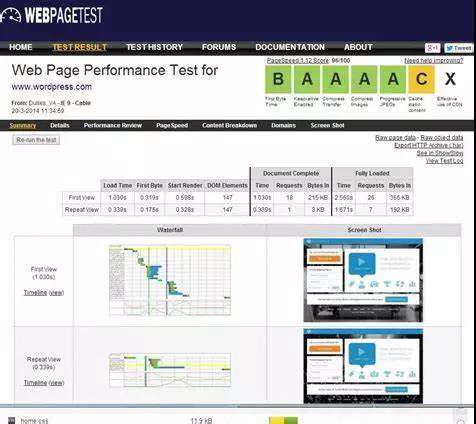
3.Webpagetes
Webpagetest was originally a tool for internal use developed by AOL, and later open sourced. Generally speaking, it is a web page front-end performance testing tool. The feature of Webpagetes is that it can test the loading speed of the website by country, and it can also test the time it takes to load the website from the dimensions of the browser and the mobile phone system (IOS/Android) system.

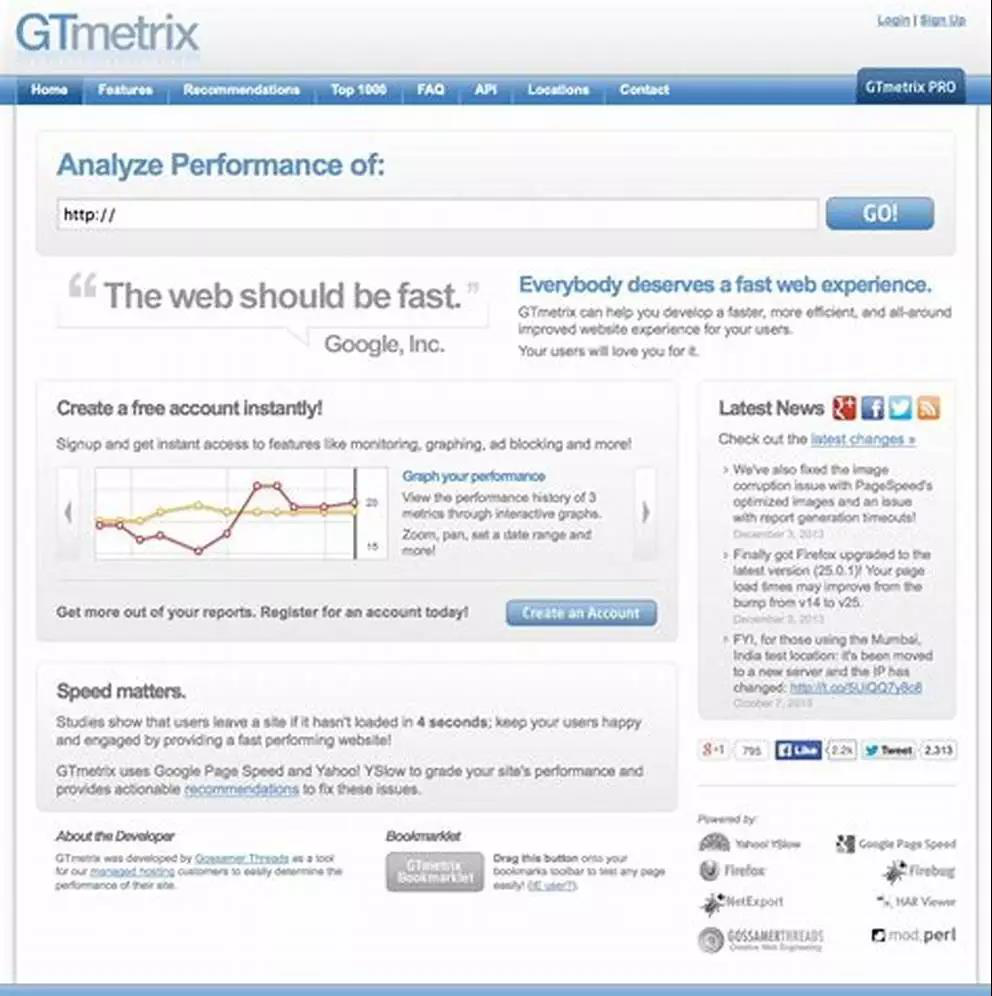
4.GTmetrix
GTmetrix is also a commonly used website speed measurement analysis tool, with simple operation pages and powerful functions, so it has been welcomed by many large websites, such as PayPal, Nike and HP.
GTmetrix is easy to operate, enter the web address or URL and click "Analyze". We took chinabrands.com as an example to test the speed of the website. The test results are presented in the form of 6 dimensions, which are webpage speed, YSlow, waterfall chart, webpage loading speed, page loading video, and report history.

Non-members can directly use the GTmetrix test, the default is to conduct website speed test from the Canadian node. After registering a free account, you can use more functions, you can choose 7 different nodes to test the speed, or you can choose a browser (Chrome or Firefox) to view the test results.
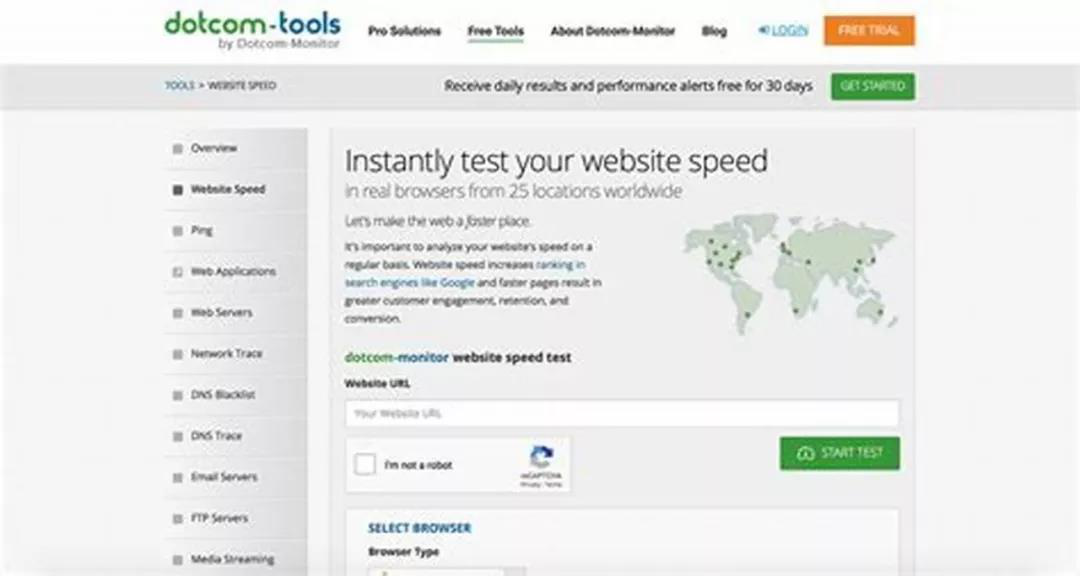
5.Dotcom-tools
The power and special feature of Dotcom-tools is that we can check the time of opening our website in various regions of the world on this website, and we can check how fast your website is in the world. Of course, the same as the above-mentioned speed test website, it is easy to operate and can be used without registering a member.

3. Tips to improve shopify website access speed
1. Optimize pictures
In general, the first thing we consider when a website needs to be speeded up is to optimize images. There is a free app for compressing pictures in the Shopify backend, called image compressio. We can install it in the shopify backend, and then automatically compress new pictures in our shop regularly. After compression, your shop access speed should increase a lot.
2. Optimize JS code
Of course, this may require a little knowledge of computer basics to operate. Combining some JS code and requests into one file or merging them together can reduce the number of requests sent by the JS server. The fewer the number of requests, the faster your loading speed is obviously.
3. Uninstall shopify app that is too slow
It needs to be emphasized that there are some free apps, but their speed is very slow. Therefore, we recommend that all sellers install free apps to test the speed. Test before installation, test after installation, and compare the speed. Does this app have a particularly obvious impact on the speed of your shop visits?
4. Delay the loading of pictures
We can set it like this: when the customer turns to your picture, it will load the picture. This can also increase the loading speed of your website
Written at the end:
Of course, there are many ways and techniques for optimizing website access speed. The methods we listed above are more common and easier to complete. In addition to website speed, whether listings can be launched in batches is an important issue that affects the efficiency of sellers, and also directly affects the richness of store products. Almost all ERP tools on the market now only support docking with large e-commerce platforms such as Amazon and eBay, and it is difficult to find tools for docking with independent sites.





